1ページ目
会社ã¨å•†å“ã«ã¤ã„ã¦ã®ç°¡å˜ãªç´¹ä»‹ã‚’ã—ã¾ã™ã€‚システムã«ã‚らã‹ã˜ã‚用æ„ã•ã‚Œã¦ã„る内容を利用ã™ã‚‹ã“ã¨ã‚‚ã€ãŠå¥½ããªå†…容ã«ã‚«ã‚¹ã‚¿ãƒžã‚¤ã‚ºã™ã‚‹ã“ã¨ã‚‚å¯èƒ½ã§ã™ã€‚
2ページ目
音声メッセージãŒæµã‚Œã¾ã™ã€‚システムã«ã‚らã‹ã˜ã‚用æ„ã•ã‚Œã¦ã„るメッセージを利用ã™ã‚‹ã“ã¨ã‚‚ã€ãŠå¥½ããªãƒ¡ãƒƒã‚»ãƒ¼ã‚¸ã‚’作æˆã™ã‚‹ã“ã¨ã‚‚å¯èƒ½ã§ã™ã€‚ã¾ãŸã€éŸ³å£°ãƒ¡ãƒƒã‚»ãƒ¼ã‚¸ã«æ²¿ã£ãŸã‚¹ã‚¯ãƒãƒ¼ãƒ«ãƒ†ã‚ストãŒãƒšãƒ¼ã‚¸ã«è¡¨ç¤ºã•ã‚Œã¾ã™ã€‚
3ページ目
サイト訪å•è€…ã®é€£çµ¡å…ˆã‚’入力ã™ã‚‹æ¬„ã¨ã€å•†å“関連ã®ã‚¢ãƒ³ã‚±ãƒ¼ãƒˆãŒè¡¨ç¤ºã•ã‚Œã€ã•ã‚‰ã«è©³ã—ã„内容を知りãŸã„サイト訪å•è€…ã¯ã€ã“れらã®è³ªå•ãƒ•ã‚©ãƒ¼ãƒ ã«å…¥åŠ›ã—ã¾ã™ã€‚フォームãŒé€ä¿¡ã•ã‚Œã‚‹ã¨ã€ä»¥ä¸‹ã®ã“ã¨ãŒè¡Œã‚ã‚Œã¾ã™ã€‚
 ・フォーム入力者(見込ã¿å®¢ï¼‰ã«ã€ã‚µã‚¤ãƒˆç®¡ç†è€…(ã‚ãªãŸï¼‰ã®é€£çµ¡å…ˆãŒãƒ¡ãƒ¼ãƒ«ã«ã¦è‡ªå‹•é€ä¿¡ã•ã‚Œã¾ã™
 ・ã“ã®è¦‹è¾¼ã¿å®¢ãŒãƒ•ã‚©ãƒãƒ¼ã‚¢ãƒƒãƒ—用ã®è‡ªå‹•é…信メールã«ç™»éŒ²ã•ã‚Œã¾ã™
 ・サイト管ç†è€…(ã‚ãªãŸï¼‰ã«ã€ã“ã®è¦‹è¾¼ã¿å®¢ã®é€£çµ¡å…ˆãŒãƒ¡ãƒ¼ãƒ«ã«ã¦è‡ªå‹•é€ä¿¡ã•ã‚Œã¾ã™
 ・ã“ã®è¦‹è¾¼ã¿å®¢ãŒé¡§å®¢ç®¡ç†ã‚·ã‚¹ãƒ†ãƒ ã«ç™»éŒ²ã•ã‚Œã¾ã™
4ページ目
会社ã®å…¬å¼ã‚µã‚¤ãƒˆã‚„会員登録ページã¸ã®ãƒªãƒ³ã‚¯ãªã©ã‚’表示ã—ã¾ã™ã€‚
 
4ページã®è¨å®šæ–¹æ³•
ã¾ãšæœ€åˆã«ã€ã“ã®ã‚µã‚¤ãƒˆã®ãƒ†ãƒ¼ãƒžï¼ˆãƒšãƒ¼ã‚¸ã®ãƒ‡ã‚¶ã‚¤ãƒ³ï¼‰ã‚’é¸æŠžã—ã¾ã™ã€‚
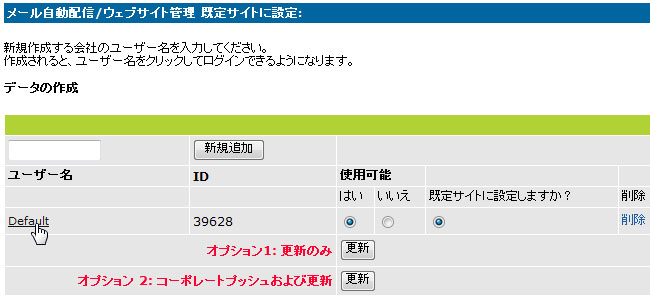
1. 左メニューã®ãƒ†ãƒ³ãƒ—レートè¨å®šã‚’クリックã—ã¾ã™ã€‚
2. è¨å®šã™ã‚‹ãƒšãƒ¼ã‚¸å(通常ã¯Default)をクリックã—ã¾ã™ã€‚

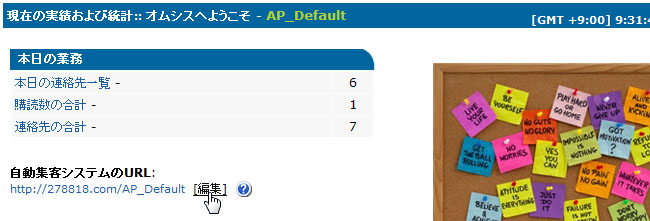
3. 自動集客システムã®URL ã®[編集] をクリックã—ã¾ã™ã€‚

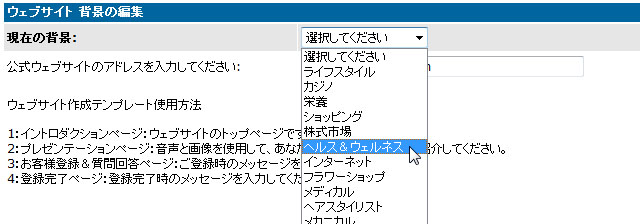
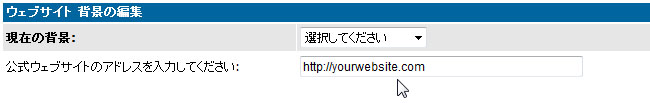
4. ç¾åœ¨ã®èƒŒæ™¯ï¼šã®ãƒ‰ãƒãƒƒãƒ—ダウンã‹ã‚‰ã€ã‚µã‚¤ãƒˆã®ãƒ†ãƒ¼ãƒžï¼ˆãƒ‡ã‚¶ã‚¤ãƒ³ï¼‰ã‚’é¸æŠžã—ã¾ã™ã€‚

 
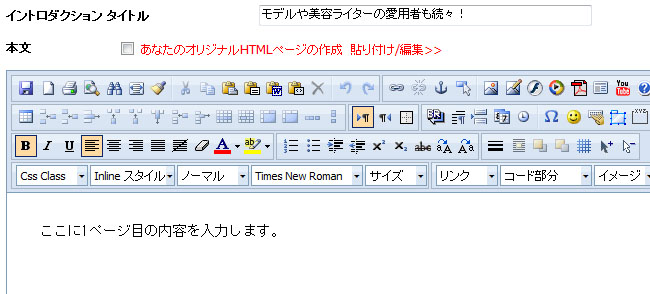
â– 1ページ目(イントãƒãƒ€ã‚¯ã‚·ãƒ§ãƒ³ãƒšãƒ¼ã‚¸ï¼‰ã®è¨å®š
ページã®ç·¨é›†ã¯ã€ä»¥ä¸‹ã®ã„ãšã‚Œã‹ã®æ–¹æ³•ã§è¡Œã„ã¾ã™ã€‚
 1.ウェブエディタを使用
 2.外部ウェブ編集ソフトã«ã‚ˆã£ã¦ãƒ†ã‚スト部分を作æˆ
 3.外部ウェブ編集ソフトã«ã‚ˆã£ã¦ãƒ‡ã‚¶ã‚¤ãƒ³ã‚’å«ã‚€å…¨ã¦ã®ãƒšãƒ¼ã‚¸ã‚’作æˆ
 
1.ウェブエディタを使用

  2ページ目ã¸ã®ãƒªãƒ³ã‚¯ã‚’作æˆã™ã‚‹ã«ã¯ã€ãƒžã‚¯ãƒã‚’使用ã—ã¦ä»¥ä¸‹ã®ã‚ˆã†ã«å…¥åŠ›ã—ã¾ã™ã€‚
  [stepa] 次ã®ãƒšãƒ¼ã‚¸ã¸é€²ã‚€ã«ã¯ã“ã“をクリック [stepb]
  画åƒã®ã‚¢ãƒƒãƒ—ãƒãƒ¼ãƒ‰ã‚„リンクã«ã¯ã€HTMLã®çŸ¥è˜ãŒå¤šå°‘å¿…è¦ã¨ãªã‚Šã¾ã™ãŒã€
  ãã®ä»–ã»ã¨ã‚“ã©ã®ãƒ„ールã¯ã€ãƒ¯ãƒ¼ãƒ—ãƒæ„Ÿè¦šã§ä½¿ç”¨ã™ã‚‹ã“ã¨ãŒã§ãã¾ã™ã€‚
 
2.外部ウェブ編集ソフトã«ã‚ˆã£ã¦ãƒ†ã‚スト部分を作æˆ
  HTMLã®çŸ¥è˜ãŒã‚ã‚‹å ´åˆã¯ã€ãŠä½¿ã„ã®ã‚¦ã‚§ãƒ–編集ソフトã§ãƒ†ã‚ストを作æˆã—ã€ã‚½ãƒ¼ã‚¹ã‚³ãƒ¼ãƒ‰ã‚’コピーã—ã¦ã‚¦ã‚§ãƒ–エディタ内ã«è²¼ã‚Šä»˜ã‘ã¾ã™ã€‚
  画åƒã¯ã€ã‚·ã‚¹ãƒ†ãƒ 内ã®ã€Œã‚¢ãƒƒãƒ—ãƒãƒ¼ãƒ‰ã€ã‚»ã‚¯ã‚·ãƒ§ãƒ³ã«ã‚¢ãƒƒãƒ—ãƒãƒ¼ãƒ‰ã—ã€ãƒ‘スを変更ã—ã¾ã™ã€‚

 
3.外部ウェブ編集ソフトã«ã‚ˆã£ã¦ãƒ‡ã‚¶ã‚¤ãƒ³ã‚’å«ã‚€å…¨ã¦ã®ãƒšãƒ¼ã‚¸ã‚’作æˆ
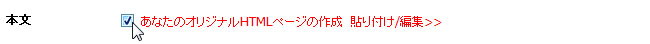
  既å˜ã®ãƒ‡ã‚¶ã‚¤ãƒ³ãƒ†ãƒ³ãƒ—レートを使用ã—ãªã„å ´åˆã¯ã€ã€Œã‚ãªãŸã®ã‚ªãƒªã‚¸ãƒŠãƒ«HTMLページã®ä½œæˆã€€è²¼ã‚Šä»˜ã‘/編集ã€ã«ãƒã‚§ãƒƒã‚¯ã‚’入れã¦ãã ã•ã„。

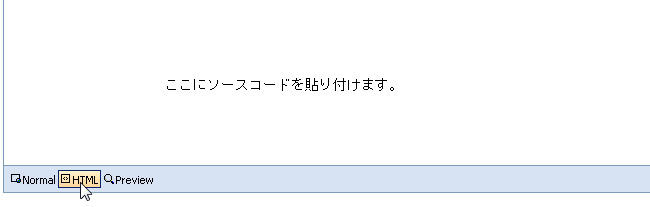
  ãŠä½¿ã„ã®ã‚¦ã‚§ãƒ–編集ソフトã«ã¦ä½œæˆã—ãŸã‚½ãƒ¼ã‚¹ã‚³ãƒ¼ãƒ‰ã‚’コピーã—ã¦ã€ã‚¦ã‚§ãƒ–エディタã®HTMLタブ内ã«è²¼ã‚Šä»˜ã‘ã¾ã™ã€‚
  オリジナルã®ãƒ‡ã‚¶ã‚¤ãƒ³ã‚’ã”使用ã«ãªã‚‹å ´åˆã¯ã€ã‚·ã‚¹ãƒ†ãƒ ã«å¤šå°‘ã®è¨å®šå¤‰æ›´ãŒå¿…è¦ã«ãªã‚Šã¾ã™ã®ã§ã€ã¾ãšã¯å¼Šç¤¾ã¾ã§ã”連絡ãã ã•ã„。
 
â– 2ページ目(プレゼンテーションページ)ã®è¨å®š
編集ã™ã‚‹ãƒšãƒ¼ã‚¸ï¼š ã®ãƒ‰ãƒãƒƒãƒ—ダウンã‹ã‚‰ã€Œãƒ—レゼンテーションã€ã‚’é¸æŠžã—ã€ã€Œé€²ã‚€ã€ã‚’クリックã—ã¾ã™ã€‚
エディタを使用ã—ã¦ã€ã”希望ã®ãƒ†ã‚ストを作æˆã—ã¾ã™ã€‚ã“ã®ãƒ†ã‚ストã¯ã€ãƒ—レゼンテーションページã®æœ€åˆã®ãƒ¡ãƒƒã‚»ãƒ¼ã‚¸ã¨ã—ã¦è¡¨ç¤ºã•ã‚Œã¾ã™ã€‚
ã“ã“ã§ã¯éŸ³å£°ãƒ¡ãƒƒã‚»ãƒ¼ã‚¸ã®æ‰€è¦æ™‚é–“ã€ãƒ¡ãƒƒã‚»ãƒ¼ã‚¸ãŒçµ‚了ã™ã‚‹ã¨è³ªå•ãƒšãƒ¼ã‚¸ãŒè¡¨ç¤ºã•ã‚Œã‚‹ã¨ã„ã†å†…容をä¼ãˆã‚‹ã‚ˆã†ã«ã—ã¾ã™ã€‚システムã«ã‚らã‹ã˜ã‚用æ„ã•ã‚Œã¦ã„ã‚‹æ–‡ç« ã‚’ãã®ã¾ã¾ã”利用ã„ãŸã ãã“ã¨ã‚‚å¯èƒ½ã§ã™ã€‚
 
â– 3ページ目(質å•ãƒ•ã‚©ãƒ¼ãƒ ページ)ã®è¨å®š
編集ã™ã‚‹ãƒšãƒ¼ã‚¸ï¼š ã®ãƒ‰ãƒãƒƒãƒ—ダウンã‹ã‚‰ã€ŒãŠå®¢æ§˜ç™»éŒ²ï¼†è³ªå•å›žç”ã€ã‚’é¸æŠžã—ã€ã€Œé€²ã‚€ã€ã‚’クリックã—ã¾ã™ã€‚
ã“ã“ã§ç·¨é›†ã™ã‚‹ãƒ†ã‚ストã¯ã€è³ªå•ãƒ•ã‚©ãƒ¼ãƒ ã®ä¸Šã«è¡¨ç¤ºã•ã‚Œã¾ã™ã®ã§ã€ã•ã‚‰ã«è©³ã—ã„内容をメールã§å—ã‘å–ã‚‹ãŸã‚ã«ã€ãƒ•ã‚©ãƒ¼ãƒ ã¸ã®å…¥åŠ›ãŒå¿…è¦ã ã¨ã„ã†ãƒ¡ãƒƒã‚»ãƒ¼ã‚¸ã‚’作æˆã—ã¾ã™ã€‚
 
â– 4ページ目(登録完了ページ)ã®è¨å®š
編集ã™ã‚‹ãƒšãƒ¼ã‚¸ï¼š ã®ãƒ‰ãƒãƒƒãƒ—ダウンã‹ã‚‰ã€Œç™»éŒ²å®Œäº†ã€ã‚’é¸æŠžã—ã€ã€Œé€²ã‚€ã€ã‚’クリックã—ã¾ã™ã€‚
å‰è¿°ã®ã‚¨ãƒ‡ã‚£ã‚¿ä½¿ç”¨æ–¹æ³•ã«å¾“ã£ã¦ã€ã“ã®ãƒšãƒ¼ã‚¸ã‚’編集ã—ã¦ãã ã•ã„。
ページã®ä¸€ç•ªä¸‹ã«ã¯ã€æœ€åˆã®ã‚»ã‚¯ã‚·ãƒ§ãƒ³ã§è¨å®šã—ãŸå…¬å¼ã‚µã‚¤ãƒˆã¸ã®ãƒªãƒ³ã‚¯ãŒã€è‡ªå‹•çš„ã«ä½œæˆã•ã‚Œã¾ã™ã€‚

--------------
使用ガイドã®ãƒˆãƒƒãƒ—ã¸æˆ»ã‚‹
オムシス マニュアル ウェブサイトã®ç·¨é›†ã¸æˆ»ã‚‹
